Happo allows us to make changes to components used on hundreds of screens and upgrade core UI dependencies with confidence. It has been a big productivity boost over our previous workflow.
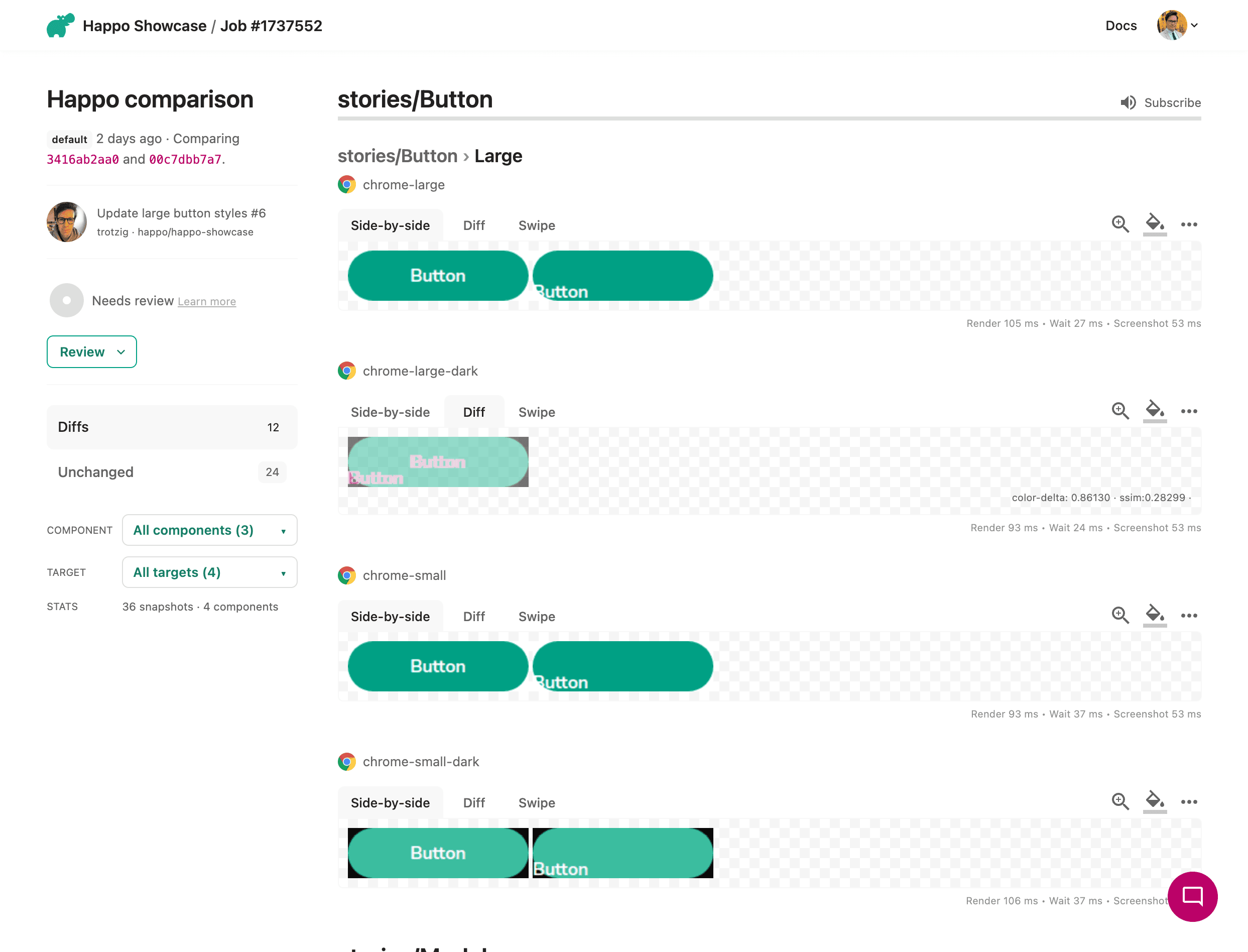
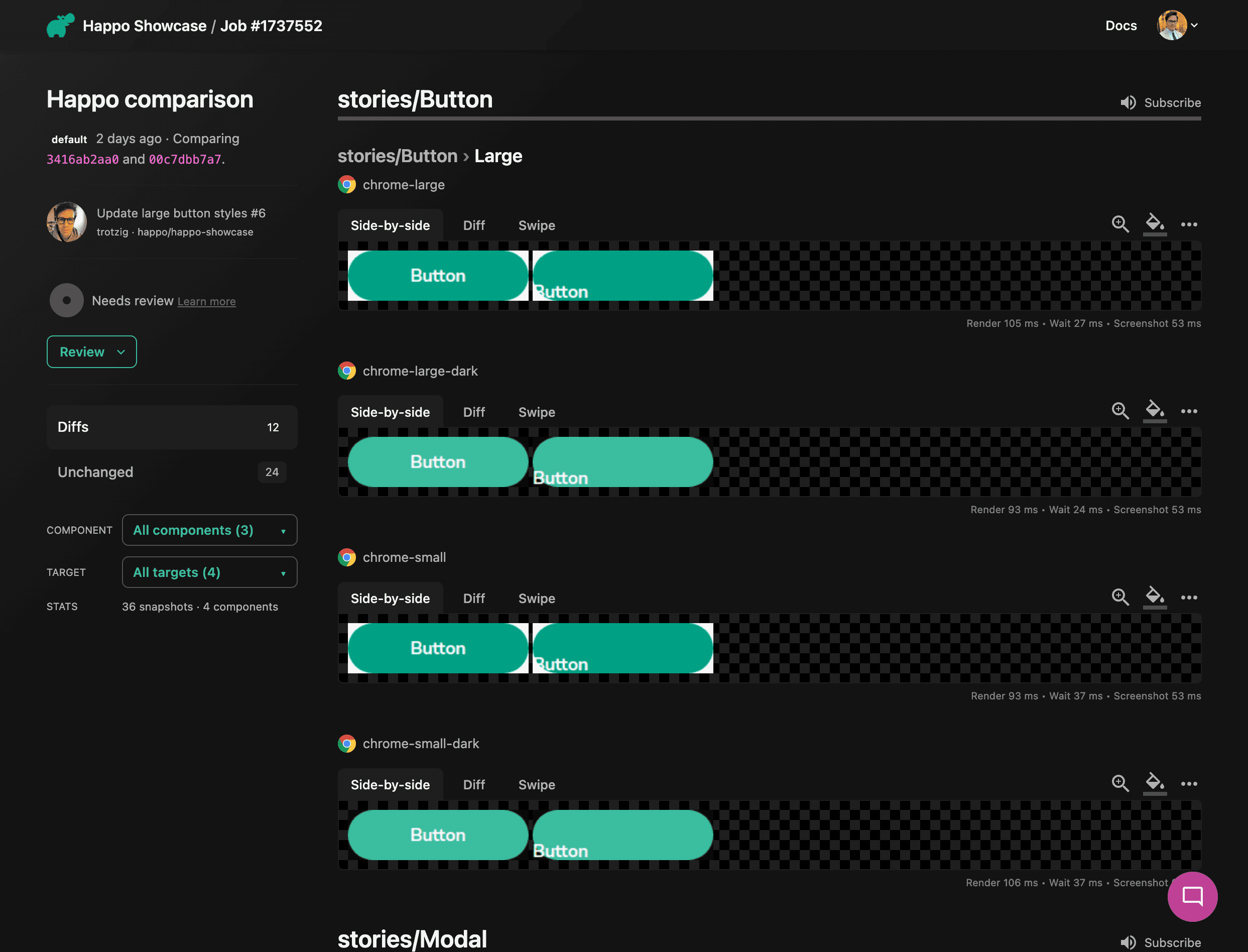
Make sure your app
looks great all the time
See styling changes, stop visual regressions, and avoid bugs across browsers.